UI設計之從效果圖到UI切圖發(fā)布者:本站 時間:2020-06-20 14:06:46
Part 1 項目立項
完善的公司會把項目相關人員聚集起來,產品經理會把產品詳細的用原型展示出來,包括產品定位,市場需求,主打賣點,產品性質以及各模塊具體功能,邏輯跳轉演示一下;之后會評估項目用時,各部門協(xié)調,項目啟動。
話不多說,接到原型,那我們應該做什么準備工作呢?

在項目設計之初,就該進行項目歸檔整理,我的習慣是“項目名稱+版本序列”;
沒有最正確的工作方法,只有最適合自己的工作習慣。
我個人習慣把不同類型的文件劃分到不同類型的文件夾里,有的設計師習慣全都放在一個文件夾里,如果文件少還說的過去,如果頁面過多,就知道這樣的利弊了。
工欲善其事必先利其器,基本上我做界面設計用的最多的就是PS和AI了,版本無所謂,用著舒服就行,推薦版本高一點的,低版本好多方便功能都沒有。
標注工具:
PxCook,目前我還沒用上Mac,所以也不知道傳說中的Sketch到底多神奇。PxCook在Windows上標注還比較順手,雖然它還附帶切圖功能,但是比較雞肋,不推薦用它切圖。
切圖工具:
Cutterman 一款PS的插件,切圖非常方便,但不支持綠色免安裝版本PS,而且對PS版本要求比較高,針對CS 6的已經不維護更新了。推薦安裝官方完整版PS cc,然后自行破解。官網上有安裝使用教程,自己研究下吧,因為我也是最近才開始接觸這款插件。
Part 2 Photoshop
現(xiàn)在常用的幾種設計尺寸
1. 640*960 4時代的尺寸,剛接觸APP設計用的是這個尺寸,擬物盛行的時代(現(xiàn)在用這個尺寸設計的應該比較少了吧);
2. 640*1136 5/5S/5C,IPhone更新,咱們設計也得跟著與時俱進(應該還有人用這個設計尺寸),進入扁平的時代了;
3. 750*1334 6 目前我做設計稿的設計尺寸,IPhone6的尺寸,向下可以適配4,5,向上可以適配6 plus;我記得IP6推出后,我問總監(jiān)應該用什么尺寸設計,他說用IP6的吧,好適配,切出來就是@2x了,改一改上下都能照顧到。
推薦做設計稿的時候使用IPhone6的尺寸進行設計。
IP 6的尺寸相比于IP 5來說,很多系統(tǒng)控件尺寸并未變化,只是高度也就是內容顯示區(qū)域發(fā)生了變化。下面是IPhone 6的空白文檔,我建立了參考線。
文檔建立之初就設置好參考線是個很好的工作習慣,我希望更多的設計師可以養(yǎng)成更好的工作習慣。
上下的參考線很容易設置,因為是根據IPhone自身系統(tǒng)設置的,左右的參考線我習慣設置為24px,也就是顯示內容距離邊框的距離。這不是絕對的,我和總監(jiān)研究過,究竟是設置為左右30px還是24px比較好,通過對國內國外各種APP的對比,覺得24px更適合一些,不寬不窄,這個完全是設計師個人的設計習慣,所以不要當成什么規(guī)范,確切的說,整個屏幕你都可以隨便做,但是我們這里說的是正常頁面。
Part 3 頁面標注
標注是重中之重,工程師能不能完整的還原設計稿,很大一部分取決于標注;如果不清楚你該怎么標,一定要和工程師溝通!
每個工程師實現(xiàn)效果的方法不同,我在這里所說的,是我的標注習慣,但應該適用于大部分的設計師和工程師。
不需要每一張效果圖都進行標注,你標注的頁面能保證工程師開發(fā)每個頁面的時候都能順利進行即可;
這里的標注軟件使用的是PxCook,先標一個空白文檔,看看都需要什么吧
這里要說一句,PxCook雖然可以自動讀取顏色,但是還不能對PSD文檔里設置的透明度讀取,所以如果你用了透明色,推薦你用文字標注直接寫出來原色值以及透明度。
基本上我并不使用PXCook里面的顏色標注工具,而是使用文字標注工具,因為要標識兩種色值,PxCook只能顯示一種色值。
一般我的習慣是PS和標注軟件同時打開,因為有時候標注軟件并不能完全的把PSD文件里的東西標注出來,所以標注也要靈活運用,如果無法標注,就到PS里查看一下,然后再使用文字標注說明一下。
標注顏色是使用16進制,還是RGB:
都用得到,要看實現(xiàn)什么東西,建議標注顏色時,兩種色值表達都標上(16進制&RGB)。
你需要標注的內容有:
1.文字需要提供:字體大小(px),字體顏色;
2.頂部標題欄的背景色值,透明度;
3.標題欄下方以及Tab bar上方其實有一條分割線,需要提供色值;
4.內容顯示區(qū)域的背景色(如果是全部頁面白色,那就和工程師說一句就行);
5.底部Tab bar的背景色值。
因為頁面的種類成千上萬,我想每種頁面都講一下,但是不現(xiàn)實,希望可以舉一反三。
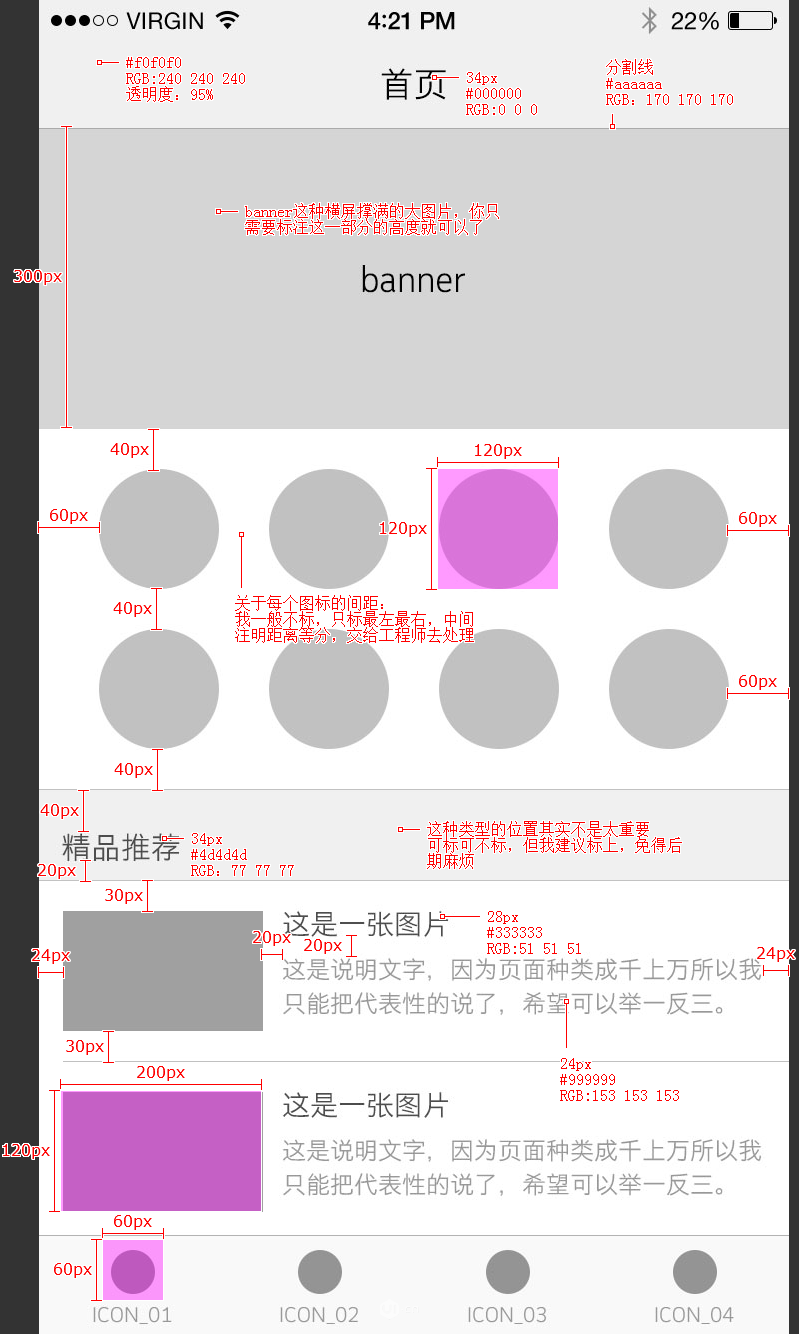
下面的是一個比較普通的首頁頁面,但是基本上一款APP中應該標的元素都有了~
一般頁面你需要標注這些地方:
所有元素統(tǒng)一距離屏幕最左24px(全局性的數(shù)據可以直接和工程師溝通,也可以標注,推薦標注出來)
1.標題欄:背景色,標題欄文字大小,文字顏色(不再贅述);
2.Banner:所有撐滿橫屏的大圖,不需要橫向尺寸,把高度標出了就可以了;
3.菜單圖標:
圖標的大小和圖標的可點擊區(qū)域不一定一致
也就是說,圖標可以做的很小,但是為了保證點擊的準確性和流暢性,工程師可以把可點擊區(qū)域設置的很大,這樣標注和切圖的時候就要注意,標注的是可點擊區(qū)域的大小,切圖切的也是可點擊區(qū)域的大小,也就是用透明區(qū)域去補上,否則圖片會模糊。
在設計的時候就要考慮可點擊區(qū)域的范圍,比如X寶購物車頁面左側的小圈,可點擊區(qū)域要比實際小圈尺寸大很多。
這種類型的圖標需要標注圖標點擊區(qū)域大小,圖標距離屏幕最左最右以及上下的距離。至于圖標的間距,因為有些時候可能 設計師不能完全做到1px不差,所以我基本不標,交給工程師讓他們去處理,其實等距排列的圖標不需要標間距,因為工程師還要動態(tài)適應不同的屏幕,標了間距也是白標(還是要和你的搭檔溝通怎么去標注);
4.模塊間隔:這個位置其實不是太重要,我習慣標注上這里,麻煩能少則少。
5.圖片+文字:這個應該比較常見,只標注一個單位(圖+文)就可以了。
圖片需要標注寬高,因為工程師要設置圖片區(qū)域,從后臺調取,可以這么說,軟件里除了橫屏撐滿的圖,基本上所有的圖片都要標注寬高。
圖片距離上下左右的距離,文字大小顏色,這里的文字其實算兩個控件,標題文字以及說明文字,需要單獨標出。
選擇我們,優(yōu)質服務,不容錯過
1. 優(yōu)秀的網絡資源,強大的網站優(yōu)化技術,穩(wěn)定的網站和速度保證
2. 15年上海網站建設經驗,優(yōu)秀的技術和設計水平,更放心
3. 全程省心服務,不必擔心自己不懂網絡,更省心。
------------------------------------------------------------
24小時聯(lián)系電話:021-58370032
關鍵詞標簽:上海網站建設 上海網站制作 網站優(yōu)化 小程序開發(fā)

