響應式網站建設與自適應的普及知識發布者:本站 時間:2021-02-22 13:02:47
1. 自適應網站建設與響應式網站建設都是什么,又有什么區別?
很多人會對響應式布局和自適應式布局產生混淆,確實他們的原理是非常相似的,都是檢測設備,根據不同的設備采用不同的 css。
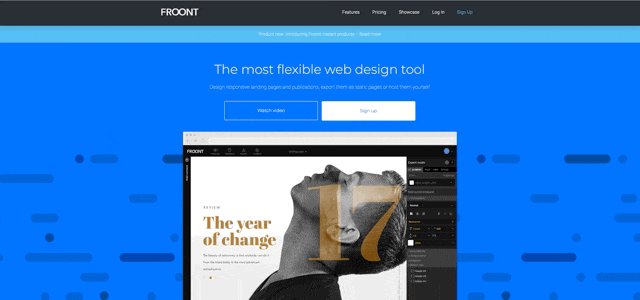
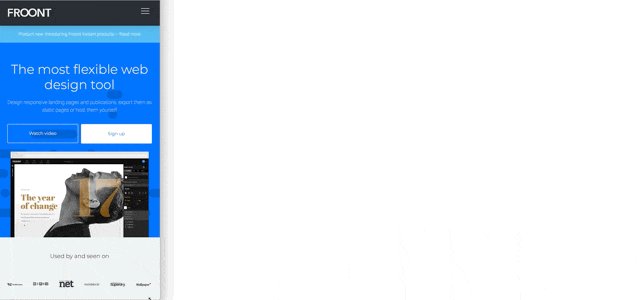
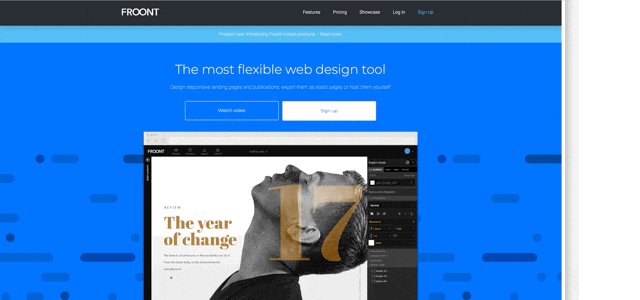
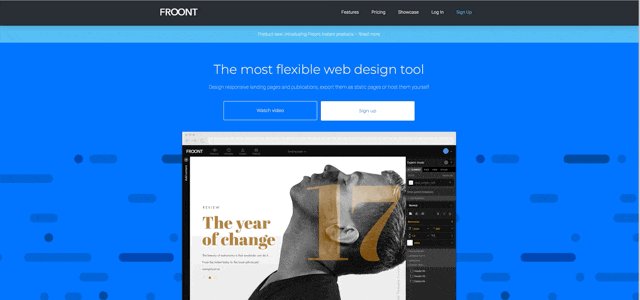
至于他們的區別,有個很簡單的方法:同一個頁面在不同尺寸的屏幕上訪問時,看網址是否一樣,只有一個網址為響應式,有多個不同的網址為自適應。另外的區分點是:是否需要一對一的設計界面,是則為自適應。例如下圖:

可能是最容易看懂的響應式知識科普
△ 響應式與自適應的區別
2. 自適應與響應式選擇用哪個?
如果頁面功能不多,用戶交互少,不需要經常升級,響應式設計從運營的難易和維護的便利性考慮會更好,只要搞定網頁端,其他的也都搞定了。如果從頁面個性化多功能方面考慮,自適應設計更合適,因為這樣可以更好地為用戶提供功能全面,體驗更好的界面。例如功能復雜、用戶交互頻繁的網站、電商類網站,用戶量較大的網站選擇自適應更合適。
可能是最容易看懂的響應式知識科普
場景二
1. 做響應式頁面的條件是什么?
響應式可以響應的前提有兩點:
頁面布局具有規律性,必須建立靈活的網格基礎,元素寬高可用百分比代替固定數值;
網頁圖片必須是可伸縮的(頁面中圖片不固定寬/高)。
這兩點也是柵格系統本身的典型特點,所以利用柵格系統進行響應式的設計是順理成章的,也比較高效快捷,所以響應式與柵格化天生一對好搭檔。
網格是創建一個設計精良網站的關鍵。在《秩序之美-網頁中的網格設計》一書中,他解釋成功設計的目的是「在混沌中創造秩序」。現在比較流行的 8 點柵格,就是結合基準網格(8pt)和縱向柵格進行設計的。
可能是最容易看懂的響應式知識科普
2. 使用8點柵格進行設計的價值是什么?
對于設計師:提升效率、減少決策,同時讓元素之間保持一種協調的節奏。
對于團隊:設計師和前端工程師之間更容易達成默契,前端可以較輕松地用肉眼丈量 8 的倍數。
對于用戶:同一品牌的產品保持高質量的一致性體驗,并且在自己的設備上也不會出現模糊的半像素偏移。
可能是最容易看懂的響應式知識科普
場景三
1. 常見的動態布局方式有哪些?
A:包括固定布局、流體布局、混合布局、響應式布局。
可能是最容易看懂的響應式知識科普
可能是最容易看懂的響應式知識科普
布局響應式時,模塊結構如何變化呢?簡單介紹幾種常見的變化形式。
選擇我們,優質服務,不容錯過
1. 優秀的網絡資源,強大的網站優化技術,穩定的網站和速度保證
2. 15年上海網站建設經驗,優秀的技術和設計水平,更放心
3. 全程省心服務,不必擔心自己不懂網絡,更省心。
------------------------------------------------------------
24小時聯系電話:021-58370032
關鍵詞標簽:上海網站建設 上海網站制作 網站優化 小程序開發

