如何做到移動(dòng)端網(wǎng)站設(shè)計(jì)精準(zhǔn)對(duì)接發(fā)布者:本站 時(shí)間:2021-02-26 11:02:29
移動(dòng)端的用戶往往擁有著更加明確的目的性,通常他們希望能夠明確、輕松地從移動(dòng)端頁面獲得他們想要的信息和內(nèi)容。無論是瀏覽新聞,網(wǎng)上購(gòu)物,還是訂閱信息,移動(dòng)端網(wǎng)頁應(yīng)當(dāng)為他們提供盡可能無縫的用戶體驗(yàn)。
今天的文章,我們就從用戶需求和體驗(yàn)的角度來探討一下,移動(dòng)端網(wǎng)頁要怎么樣設(shè)計(jì)才對(duì)頭。

優(yōu)秀的移動(dòng)端頁面是怎樣的
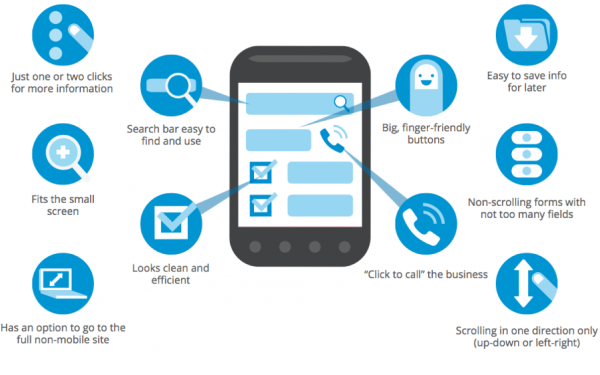
最近谷歌的研究發(fā)現(xiàn),那些針對(duì)移動(dòng)端優(yōu)化過的網(wǎng)站更容易贏得回頭客。這意味著網(wǎng)站針對(duì)移動(dòng)端優(yōu)化之后有著現(xiàn)實(shí)可見的好處。那么我們常說的“對(duì)移動(dòng)端友好”到底是怎么樣的概念呢?實(shí)際上,這個(gè)概念包含了一系列關(guān)鍵的特性,當(dāng)你在進(jìn)行移動(dòng)端網(wǎng)頁設(shè)計(jì)的時(shí)候應(yīng)當(dāng)將它們納入考慮的范疇:
如果你希望自己的網(wǎng)站能夠輕松的在移動(dòng)端設(shè)備上訪問,那么應(yīng)當(dāng)消除所有移動(dòng)端上可能存在的可用性的問題,下面有12條提升移動(dòng)端網(wǎng)頁設(shè)計(jì)的建議,確保你的頁面能夠通過 可用性測(cè)試,并提供良好的用戶體驗(yàn)。
1、針對(duì)移動(dòng)端進(jìn)行全面優(yōu)化
桌面端網(wǎng)頁在移動(dòng)端設(shè)備上首要的障礙就是導(dǎo)航的使用。看看下面Domino批薩的案例,它的桌面端和移動(dòng)端網(wǎng)頁的對(duì)比就相當(dāng)明顯,移動(dòng)端頁面經(jīng)過優(yōu)化之后的體驗(yàn)就完全不同。簡(jiǎn)單說來,優(yōu)化后的移動(dòng)端頁面更加干凈,有著更容易導(dǎo)航的CTA按鈕
下面是優(yōu)化移動(dòng)端頁面的幾個(gè)實(shí)用技巧:
·僅使用垂直滾動(dòng)。不要使用水平滾動(dòng),讓用戶只需單方向滾動(dòng)就能瀏覽主要的內(nèi)容。盡量通過CSS來控制頁面寬度、位置和圖片的縮放。
·將你的內(nèi)容置于首位,避免其他的元素讓用戶分心。
·控制分欄的數(shù)目,盡量使用一欄單列式的布局。
·不要將移動(dòng)端頁面和桌面端頁面混用。
2、讓行為召喚按鈕在移動(dòng)端上友好易用
用戶經(jīng)常會(huì)忽略移動(dòng)端頁面上的一些元素,所以盡量使用CTA按鈕,確保用戶不會(huì)錯(cuò)過它們。和桌面端的情況不同,你需要將CTA按鈕置于主要、顯眼的位置,確保他們?nèi)菀装l(fā)現(xiàn),容易點(diǎn)擊觸發(fā)。
CTA按鈕應(yīng)該易于點(diǎn)擊,并且不會(huì)同頁面中其他的元素形成干擾或者干涉。
3、讓菜單簡(jiǎn)短且易用
詳細(xì)而全面的菜單設(shè)計(jì)在桌面端上能夠良好運(yùn)行,但是當(dāng)它出現(xiàn)在移動(dòng)端上的時(shí)候,菜單就顯得過長(zhǎng)了,要在其中找到想要的內(nèi)容就相當(dāng)難了。所以,你需要考慮使用精簡(jiǎn)的菜單,僅保留最重要的、必須的條目。根據(jù)以往的經(jīng)驗(yàn),盡量不要讓菜單超過7個(gè)條目。
同時(shí)你還要保持你的菜單目錄足夠的易用:
·它應(yīng)當(dāng)基于根據(jù)重要性和價(jià)值來進(jìn)行排序
·它不應(yīng)當(dāng)包含用戶不理解的術(shù)語,菜單要使用通俗易懂的表述方式。
4、讓搜索框顯眼
如果在你的網(wǎng)站中,搜索是主要的功能,那么你在做移動(dòng)端頁面優(yōu)化的時(shí)候應(yīng)該突出這一功能,因?yàn)樗歉咿D(zhuǎn)化率的功能,確保它足夠顯眼是很有必要的。當(dāng)用戶想要獲取特定功能的時(shí)候,傾向于使用搜索功能來實(shí)現(xiàn),所以,搜索應(yīng)當(dāng)是用戶一打開頁面就能看到的控件。通常應(yīng)當(dāng)讓搜索框置于頁面頂部,以文本輸入框的形式存在。
5、讓網(wǎng)站正好合適,無需縮放
桌面端網(wǎng)頁出現(xiàn)在移動(dòng)端設(shè)備上,最令人沮喪的地方就是它需要縮放。不放大頁面,不僅難于閱讀,而且用戶容易錯(cuò)過重要的細(xì)節(jié),而放大來瀏覽,需要來回拖放。而針對(duì)移動(dòng)端優(yōu)化后的頁面則不存在這個(gè)問題。圖片、字體和頁面寬度都正好合適,用戶能夠完整地獲取信息,確保了最基本的可用性和易用性。
6、使用高素質(zhì)的素材
你的網(wǎng)站中所有的圖片、視頻和UI元素都是你的產(chǎn)品的一部分,當(dāng)你針對(duì)移動(dòng)端優(yōu)化頁面的時(shí)候,它們都是重要的組成部分,它們素質(zhì)的優(yōu)劣直接影響到用戶的觀感。
7、設(shè)計(jì)便于觸摸交互的頁面
跟著建議走!這樣的移動(dòng)端網(wǎng)站設(shè)計(jì)才對(duì)頭
如果你的頁面是針對(duì)移動(dòng)端設(shè)計(jì)的,那么網(wǎng)頁中按鈕的尺寸應(yīng)當(dāng)和手指的大小相匹配。MIT的Touch Lab 通過研究發(fā)現(xiàn),指面的觸摸尺寸平均大小為 10-14mm,而指尖的平均尺寸是8-10mm,也就是說10mmx10mm的控件尺寸設(shè)計(jì)是比較合理的大小。
另外一個(gè)需要考慮的是就是可觸摸控件指尖的距離。如果兩個(gè)按鈕比較靠近,那么用戶在移動(dòng)端上就很容易出現(xiàn)誤觸的情況了。如果想要解決這個(gè)問題,就需要根據(jù)實(shí)際情況重新調(diào)整尺寸和按鈕之間的距離,以適應(yīng)用戶手指交互的需求。下面是推薦的尺寸設(shè)定。
選擇我們,優(yōu)質(zhì)服務(wù),不容錯(cuò)過
1. 優(yōu)秀的網(wǎng)絡(luò)資源,強(qiáng)大的網(wǎng)站優(yōu)化技術(shù),穩(wěn)定的網(wǎng)站和速度保證
2. 15年上海網(wǎng)站建設(shè)經(jīng)驗(yàn),優(yōu)秀的技術(shù)和設(shè)計(jì)水平,更放心
3. 全程省心服務(wù),不必?fù)?dān)心自己不懂網(wǎng)絡(luò),更省心。
------------------------------------------------------------
24小時(shí)聯(lián)系電話:021-58370032
關(guān)鍵詞標(biāo)簽:上海網(wǎng)站建設(shè) 上海網(wǎng)站制作 網(wǎng)站優(yōu)化 小程序開發(fā)

