UI設計師如何設計最常見的關閉按鈕發布者:本站 時間:2020-06-03 18:06:10
關閉按鈕「x」的設計歷史
「x」設計的注意事項

關閉按鈕設計的最佳案例
「x」圖標在應用中是一個非常常見的交互暗示,可以將煩人的彈窗從內容上進行關閉。
無論是模態,對話框還是彈出窗口,都是內容交互中必要的操作元素,我們只需要建立合理的退出方式就好。
視覺設計
在ux通用設計模式中「退出」(e-x-iting)是非常簡單的,你們看到我在 exiting 這個單詞中刻意突出了「x」。
「x」這個符號的歷史可以追溯到20世紀70年代的計算機設計語言,它第一次出現可能是在 Atari TOS(譯者注:Atari TOS是雅達利電腦操作系統,在1993年就停產了)菜單中,「x」是退出的命令。
它后來被「NeXT」所使用,它為 Windows 的設計帶來了靈感,并在1995年隨著 Windows 全球大規模的使用而成為關閉的標準符號。講這段歷史,目的是為了說明,沒有必要重新造輪子,使用全世界每個人都能懂的符號更為合適。
1. 無障礙設計
我們應該在一些需要關閉的界面中始終提供「x」,即使用戶可以通過單擊背景,滑動,或者使用手機返回按鈕來關閉界面。
UI設計師如何設計最常見的關閉按鈕
△ 圖標和字體
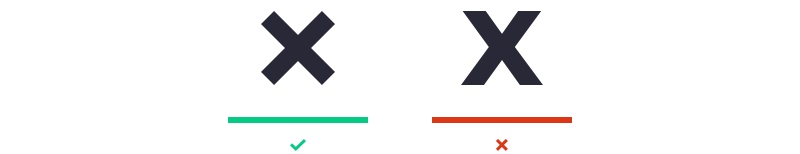
設計一個圖標,而不是使用一個字體,它應該被清晰的理解為是一個「x」,而不是模棱兩可。我個人更喜歡夾角是90度,并且四個角長度都相等的關閉圖標設計。
UI設計師如何設計最常見的關閉按鈕
△ 高對比度和低對比度
它的顏色應該保持中立,符合a11y項目(譯者注:關于這個項目的具體細節可以自行google)推薦的4 : 1對比度。當然,當「x」幾乎做成灰白色時,對彈出框的視覺表現影響可能最小。
通過使得「x」幾乎不可見,變相強制和誘導用戶執行主要操作,這就是我們常說的設計陰暗面,這可能導致想關閉彈窗的用戶感到受挫,對體驗來說是不可取的。
UI設計師如何設計最常見的關閉按鈕
△ 帶外框和不帶外框
圖標應該最好包含外框以暗示可以點擊的目標相對大小,這樣也能將可交互圖標與不可交互的圖標區分開,尤其是在兩種圖標造型非常相似的情況下。
如果圖標和容器的尺寸小于最小點擊區域的大小(48x48dp/pt),則需要將點擊范圍設置為大于按鈕的視覺效果,并且不與其他交互元素重疊。
如果這個圖標是在一個可交互的導航欄中,比如標題導航,那么這個位置就已經為圖標創建了一個可點擊的空間,就無需另外再設計了。
位置
彈窗內容不應該成為阻礙用戶流程的攔路虎,關閉的操作應該足夠顯眼。雖然大多數 windows 軟件一直在右上角放置關閉操作,但今天 Apple 和 Google 的一些規范都把關閉圖標放在了左上角。
當涉及到模態時,這兩個系統都沒有太明確的方向。接下來,我會嘗試逐一分析模態彈窗的最佳設計。
選擇我們,優質服務,不容錯過
1. 優秀的網絡資源,強大的網站優化技術,穩定的網站和速度保證
2. 15年上海網站建設經驗,優秀的技術和設計水平,更放心
3. 全程省心服務,不必擔心自己不懂網絡,更省心。
------------------------------------------------------------
24小時聯系電話:021-58370032
關鍵詞標簽:上海網站建設 上海網站制作 網站優化 小程序開發

