網站建設中的元素幫您提升用戶體驗感發布者:本站 時間:2021-01-26 14:01:51
什么是指示性設計元素?
眾所周知,道路上的指示標志是用來指示車輛和行人該如何通行。同理,在UI界面中,指示性設計元素就是用來告知、引導、指示用戶的設計元素,因此,只要是在視覺上可以提示特定的交互或內容,從而讓用戶更快、更輕松地注意到,比如CTA按鈕,文本提示等,都屬于指示性設計元素。

指示性設計元素是如何影響用戶體驗的?
大多數情況下,往往只需要幾秒鐘時間,用戶就已經決定了要不要使用你的產品。因此,頁面的邏輯是否清晰,結構是否明確,重點是否突出,指示性元素的引導是否合理就顯得非常重要。
關于指示性元素和用戶體驗之間的問題,CXL Lnsitute曾經做過一個很有名的實驗。這個研究小組做了很多個不同版本的落地頁面來進行測試,根據用戶行為收集了大量的用戶交互數據,并進行了準確分析,發現不同的設計對用戶行為、用戶在頁面的停留時間以及頁面轉化率都大有影響。
CXL Lnsitute用于測試的落地頁面如下:
1)界面中人物視線偏移表單:
2)界面中人物視線聚焦在表單:
3)界面中有箭頭指向表單:
4)界面中沒有任何指示性設計元素:
5)界面中通過深色背景突出表單
6)界面中有一個三角指向表單:
指示性設計元素幫你提升用戶體驗
測試結果顯示,落地頁的熱點圖差距非常巨大。
首先,帶有手繪箭頭的頁面熱點圖如下:
指示性設計元素幫你提升用戶體驗
該頁面用戶的停留時間最長,并且表單的點擊次數最多。
其次,人物視線偏離表單的頁面熱點圖如下:
指示性設計元素幫你提升用戶體驗
該頁面,用戶的注意力也完全脫離了表單。
可見,指示性設計元素對用戶行為和頁面的轉化率有著非常重大的影響。
常見的指示性設計元素
一、箭頭(Arrows)
箭頭是最受歡迎的指示設計元素之一,它通用、明顯、易懂。不同年齡、不同文化、不同教育程度以及不同技術涵養的人都可以理解。前面提到的CXL Lnsitute的測試也驗證了這一點。
家居裝飾電子商務網站
使用箭頭作為交互元素的視覺提示:
外賣網站
左右各有一個箭頭,提示用戶可以選擇更多:
Dance Academy著陸頁
使用箭頭提示用戶頁面在水平方向上存在交互:
Tubik Studio團隊設計的網站
底部箭頭提示用戶可以滾動鼠標瀏覽頁面:
二、手型(Pointers)
如果你不想用箭頭這類具有強指示性的元素,可以考慮使用手型提示。回想一下,如果有人想讓你看某樣東西的時候,他是不是會用手直接指向該物體?在web或app界面中也一樣,想要引起用戶注意,也可以用“手”直接指出來。這樣,不僅可以把指示性元素和整體的視覺效果融為一體,還非常巧妙地提供了優雅的視覺提示。
某招聘藝術家平臺的著陸頁
使用了插畫元素,不僅提升了界面的美觀度,插畫人物的視線和手勢也正好指向了關鍵信息和CTA。
某郵件服務登錄頁面
該頁面的指示性設計元素實在很巧妙,不易發覺,卻又能把全部的注意力都集中到一點上——FREE SIGN UP。如果你仔細觀察,每個元素,無論是紙飛機的朝向,還是花朵延伸的方向,全部都指向了CTA。
行李托運網站登陸頁面
使用了插圖,人物和飛機都指向了頂部最右側的CTA,也就是BOOK YOUR TRANSFER這個按鈕。
郵件管理系統登錄頁面
該頁面的人物手勢和其他構圖元素,都把重點指向了首頁大標語。
三、視線(Eye line)
視線是建立在人類自然反應之上的一種強大的指向方式。當看到別人的目光集中在某個點或某個物體上時,我們會自然而然地產生好奇心,他們在看什么?人類的這個心理反應經常被用在視覺內容設計中,包括攝影、插圖等,最后在UI界面也被廣泛使用。
美發美容公司網站主頁
使用了首頁大圖,該模特的視線向下方看,視線的焦點停留在CTA上約會應用程序的登錄頁面
使用了帶有文本的插圖,人物的視線正在看向文本內容。
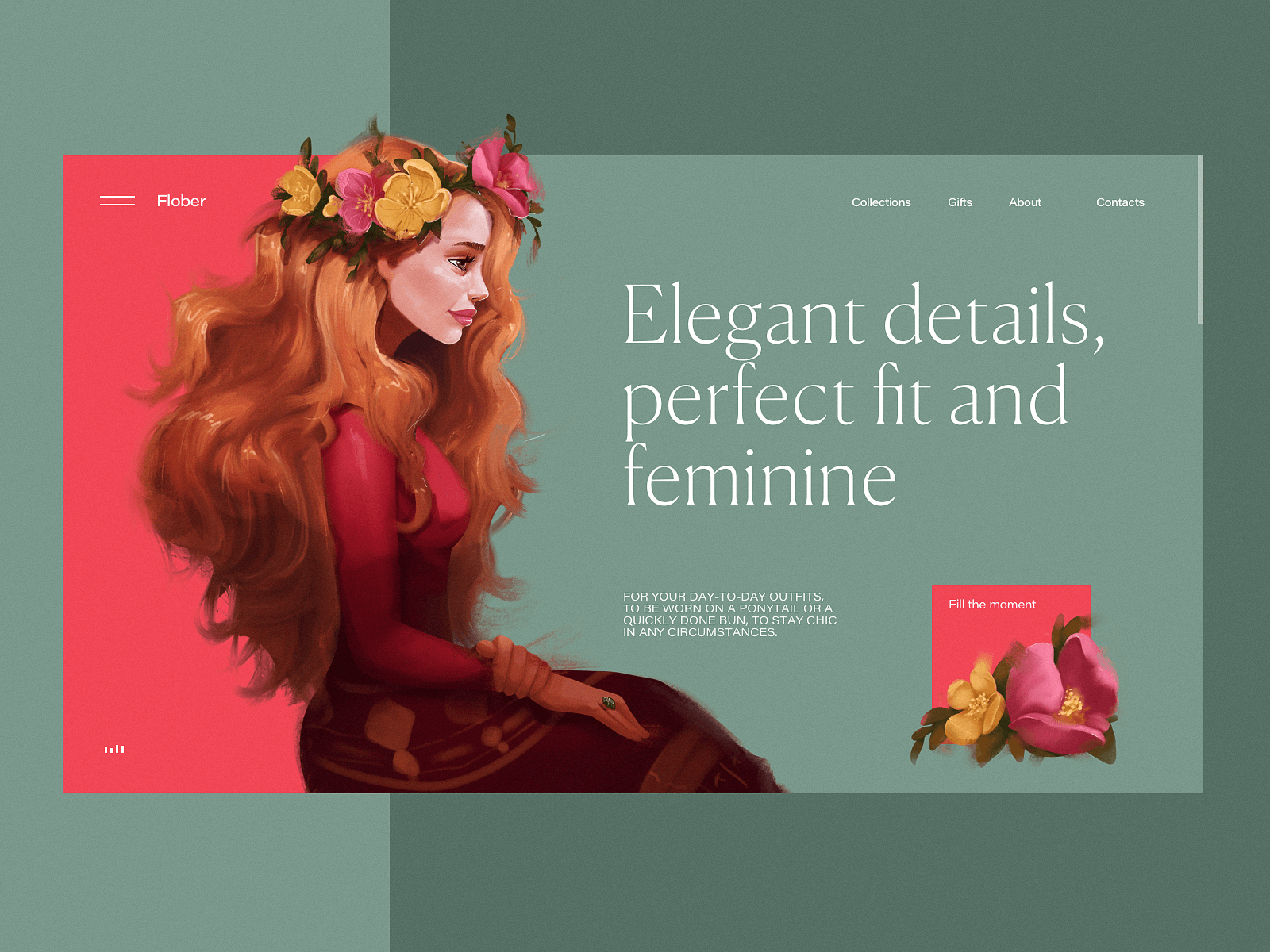
銷售發飾的電子商務網站
使用了精美的插圖,界面中人物的視線集中在首頁標語上。
四、視覺提示
箭頭可以提示用戶進行某種交互,很多其他元素也可以用于提示用戶,比如,表示交互類型的圖標或插圖。此外,鼠標還可以提示用戶滾動頁面,手勢動畫可以提示用戶滑動,總之,他們都可以幫助用戶順利地了解和探索你的頁面。
某建筑設計工作室的網站
底部有一個鼠標形狀的圖標,告知用可以嘗試向下滾動:
五、呈現部分內容
交互過程中可能出現這樣的問題,當頁面布局看起來很完整并且滾動鼠標時無法加載更多內容時,用戶會以為他們已經看到了全部內容。
對于這種情況,有一個很棒的解決辦法,可以在屏幕上可見區域的最下方顯示的一部分內容,這樣,用戶就不會遺漏任何重要信息了。
時裝模特網站
網頁的底部區域展示了部分照片,提示用戶可以滾動查看更多:
外賣網站
在頁面底部顯示菜品的一部分,提示用戶可以滾動查看更多;此外,使用箭頭作為方向提示,告知用戶水平方向上也會看到更多信息:
總結
以上就是本次分享的一些指示性設計元素,其實這類的設計元素還在不斷的創新中,如果你有更多的想法,歡迎和我們交流。總之,盡管指示性設計元素的表現方式多種多樣,但它們最終的目的都是引導用戶,為用戶提供更好的用戶體驗。設計師在設計過程中,自始至終都要銘記這一點。
選擇我們,優質服務,不容錯過
1. 優秀的網絡資源,強大的網站優化技術,穩定的網站和速度保證
2. 15年上海網站建設經驗,優秀的技術和設計水平,更放心
3. 全程省心服務,不必擔心自己不懂網絡,更省心。
------------------------------------------------------------
24小時聯系電話:021-58370032
關鍵詞標簽:上海網站建設 上海網站制作 網站優化 小程序開發

