網站建設中的產品展示的參數(shù)設計應如何規(guī)劃發(fā)布者:本站 時間:2021-01-26 15:01:56
一張完整的詳情頁,按照現(xiàn)在分屏式的設計,大概也都會在10屏左右,從第一屏到最后一屏,對于詳情頁整體呈現(xiàn)效果來說都非常重要。
但是在現(xiàn)實工作中,很多設計師喜歡過分強調首焦圖(第一屏),而忽略了其他部分,尤其是產品參數(shù)。
因為大部分這個模塊是詳情頁的結尾部分了,越是到最后越是容易忽略細節(jié),做的粗糙,使得詳情頁前后視覺感受差異過大,虎頭蛇尾。
所謂細節(jié)決定成敗,尤其是這種偏整體性的設計作品,更要注重視覺、細節(jié)的連貫性。

所以今天就著重說一下詳情頁中最容易被忽略的產品參數(shù)模塊,如何做更出彩?
產品參數(shù),顧名思義就是產品的詳細信息,比如:尺寸、材質、顏色等等,多以文字信息為主,下面我們以展示形式的不同進行分類。
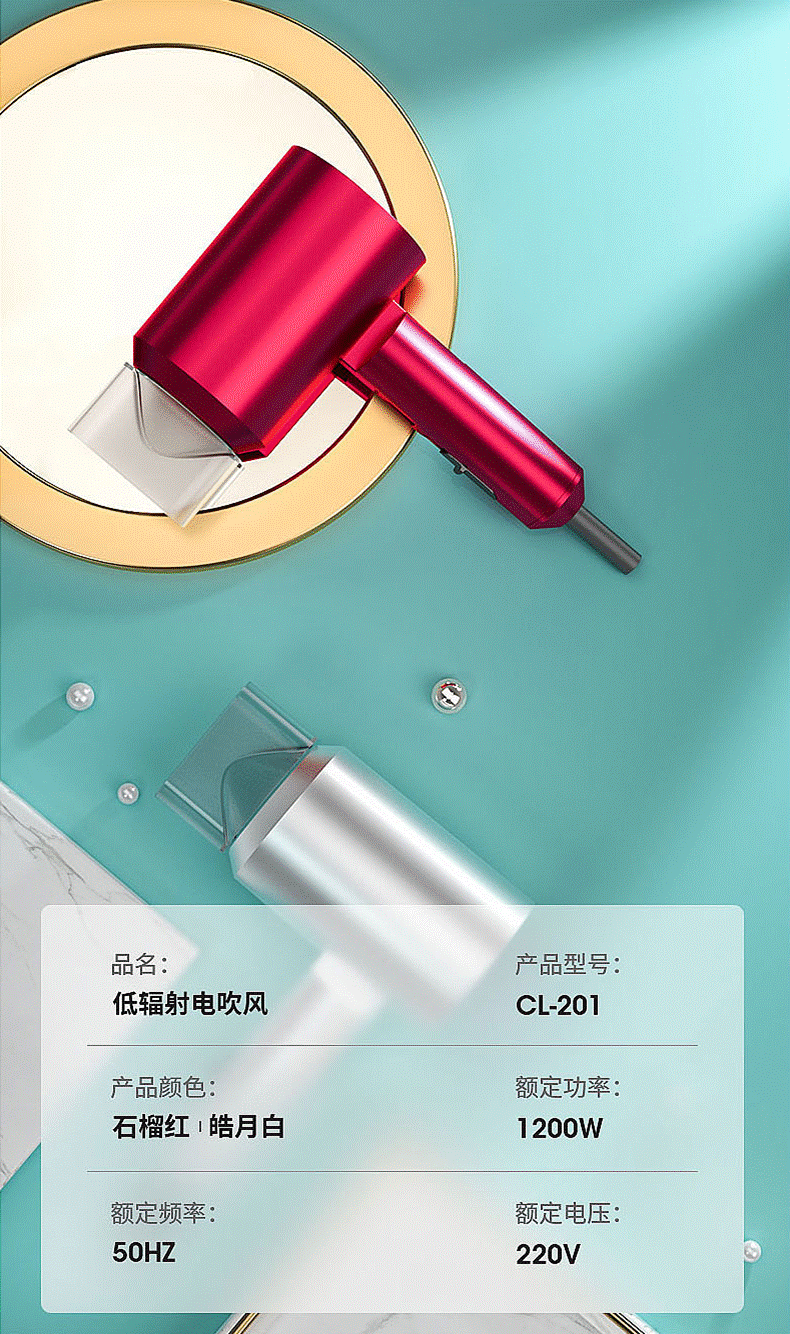
1. 純文字形式
這也是最常見的一種表現(xiàn)形式,把產品的具體參數(shù)直接以文字的形式展示,但即便是簡單的文字信息,也并不是說所有人都能做的很好:
產品詳情頁中最容易被忽略的產品參數(shù)模塊,該如何設計?
這是一位讀者讓我看的詳情頁中產品參數(shù)的模塊,盡管都是文字信息,但顯然這個模塊做的差強人意,有些粗糙了。
雖然主次信息做的還不錯,但是導致視覺亂的最直接原因:標題與說明性文字是居中對齊的形式,但說明性文字內部又是左對齊的形式,所以整體留白和對齊都很不規(guī)則,導致視覺感受是亂的。
其實純文字的產品參數(shù),只要做好主次關系、對齊和留白,就不會感覺差,如上面案例的表現(xiàn)形式,在平時工作中用的也很多。
還可以繼續(xù)優(yōu)化和提升,但是做好純文字形式的產品參數(shù)是繼續(xù)優(yōu)化的前提,如果在上圖基礎之上加點光影效果,會使得這個模塊視覺感受更加豐富:
產品詳情頁中最容易被忽略的產品參數(shù)模塊,該如何設計?
在我之前關于詳情頁制作相關的文章中就說過,這種有光來的效果很早在詳情頁設計中很實用,即便是簡單的文字排版,加上光影效果之后也會給人眼前一亮的感覺。
做設計最重要的是發(fā)散思維,多思考,先大膽的想,再考慮細節(jié)。
即使都是文字信息,視覺呈現(xiàn)效果也是天差地別,優(yōu)秀的設計師不會放過任何一個模塊的細節(jié)。
2. 結合產品圖
制作產品詳情頁的目的是有兩個:讓用戶更深入的了解產品和促進買成,所以很多時候為了讓產品參數(shù)信息更直觀,往往會將文字與產品相互結合,在一定程度上也能增加關聯(lián)性。
這種數(shù)據(jù)與產品相互結合的形式,為了更直觀將一些常用數(shù)據(jù),比如:產品的長、寬、高等,通過線條標注的形式體現(xiàn)在產品圖上。
選擇我們,優(yōu)質服務,不容錯過
1. 優(yōu)秀的網絡資源,強大的網站優(yōu)化技術,穩(wěn)定的網站和速度保證
2. 15年上海網站建設經驗,優(yōu)秀的技術和設計水平,更放心
3. 全程省心服務,不必擔心自己不懂網絡,更省心。
------------------------------------------------------------
24小時聯(lián)系電話:021-58370032
關鍵詞標簽:上海網站建設 上海網站制作 網站優(yōu)化 小程序開發(fā)

